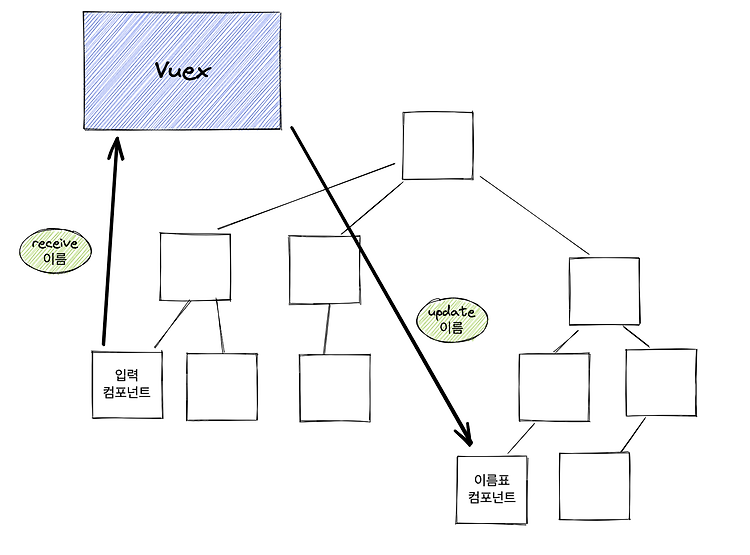
2021.10.31 - [프로그래밍/frontend] - [vue] 스스로 만들어보는 To Do List - 1 [vue] 스스로 만들어보는 To Do List - 1 vue.js 강의를 들었으니 스스로 만들어보자 우리 팀에서 사용하는 프론트엔드 프레임워크는 vue.js 다. 이 프레임워크를 이용해 모바일웹과 앱 뷰어를 통해, 우리 팀이 관리중인 영역에서의 사용자 choichumji.tistory.com 1을 통해 간단히 입력창과 버튼을 통해 리스트를 추가해보았다. 이제 새로운 vue 라이브러리를 써보고, 좀 더 그럴싸하게 바꿔봐야겠다. vuex 를 추가해 상태관리를 쉽게 해보자 이전에는 props, emit 등을 활용해 컴포넌트간 데이터 전달과 이벤트 전달로 할일 추가를 구현했다. 하지만 만약 앱이 커..